We are excited to announce the release of ElasticPress React!
ElasticPress React is a set of React components to be used in JavaScript applications that integrate with ElasticPress. If you are running a headless WordPress website or integrating some way with a WordPress website, these components are an awesome way to supercharge your search and performance
The initial release includes two components: autosuggest and related content. Installing and using the components is super easy with npm:
npm install @10up/elasticpress-react --save
The Autosuggest component can be easily used in JavaScript ESNext fashion and only requires an endpoint property to work. The endpoint property should point directly to a search endpoint.
import { AutosuggestField } from '@10up/elasticpress-react';
const MyComponent = () => {
<>
<p>Here is my fancy new component.</p>
<p>Here's a search input with autosuggest:</p>
<AutosuggestField endpoint="https://myelasticsearchinstance.dev/myelasticsearchinstance-post-1/_doc/_search" />
</>
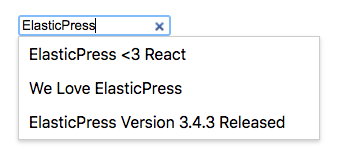
};The resulting component will be a search field with an autocomplete dropdown suggesting results while the user types:

The Related Content component is also easily imported via ESNext syntax and has one required property, wpApiRoot, which should point to the root of the WordPress JSON REST API.
import { RelatedContent } from '@10up/elasticpress-react';
const MyComponent = () => {
<>
<p>Here is my fancy new component.</p>
<p>Here is some related content to post 5:</p>
<RelatedContent wpApiRoot="https://mysite.com/wp-json" postId="5" />
</>
};The Related Content component outputs a simple list of unformatted related posts.
ElasticPress React is open source on GitHub. We welcome contributions and requests for new components.